Power BI Desktop ya da servis üzerinde rapor geliştirirken genellikle ilk tercih olarak built-in, yani hazır gelen görselleri kullanıyoruz. Halihazırda kırk civarında hazır görsel var. Görsel tasarım ile ilgili ihtiyaçlara bağlı olarak bazen App Source’a erişip ihtiyacımıza uygun custom visual ‘ları kullanabiliyoruz. “Custom” görsellerin çoğu ücretsiz, ekstra özellikler için de ilgili geliştiricinin sitesinden -genellikle- cüzi bir rakama satın alabiliyorsunuz.
Her ne kadar görsel kütüphanesi yüzlerce görsel ile her ihtiyacı karşılar gibi görünse de, bazen çok daha özelleşmiş görsel ihtiyaçları olabiliyor. İşte bu noktada eğer bir “developer” deneyiminiz varsa kolları sıvayıp kendi görselinizi oluşturabilirsiniz.
“Developer” değilim ama yaratıcı tasarımlara ihtiyacım var diyorsanız “Pureviz Infographic” gibi görsellere göz atabilirsiniz. Bir süre önce Power BI partneri olarak App Source’ta yayınladığımız Pureviz, temel olarak PowerPoint ile hazırlanan tasarımları Power BI’da kullanmanıza olanak sağlıyor. İncelemek isterseniz bazı linkleri buraya ve buraya bırakıyorum!
Diyerek, reklamımı da yapmış olayım!

Power BI görselleri en temel olarak, kendisine sunulan verileri işlemeyip ön yüz oluşturan kod paketleridir. Rapora eklediğimiz her bir görsel, ona verilen verileri anlamlı bir şekilde gösterip ek olarak sayfadaki diğer görselleri filtreleme, drill-down yapma gibi fonksiyonları içerebilir.
Oluşturulan görsel rapor içine yerleştirildiğinde teknik olarak güvenli bir iframe (sandboxed) içerisinde çalışmaya başlar ve ev sahibi Power BI raporu ile API’lar vasıtası ile sürekli etkileşim kurar. Hazırlanan görseller nihai olarak .pbiviz uzantısı ile paketlense de içinde kullanılan programalama dili genel olarak TypeScript (Javascript)’tir.
Sayıca daha az olsa da, R ile de custom visual geliştirmek mümkün.
Peki geliştirmeyi hangi ortamda, hangi paketlerle yapabiliriz?
Visual Studio Code, herhangi bir lisans ücreti de gerektirmediğinden bu iş için kullanabileceğiniz en uygun araç. PowerBI Visual Tools (pbiviz) npm paketi ile birlikte VS Code geliştirmeye hemen hemen hazır hale gelir.
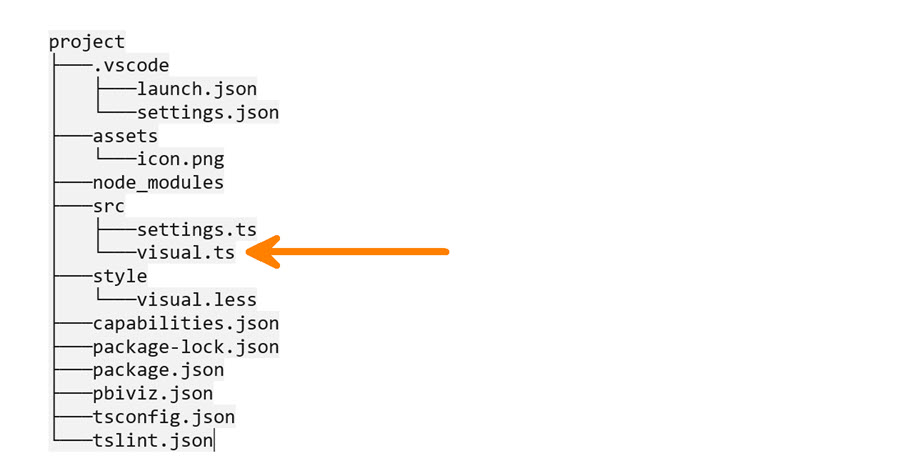
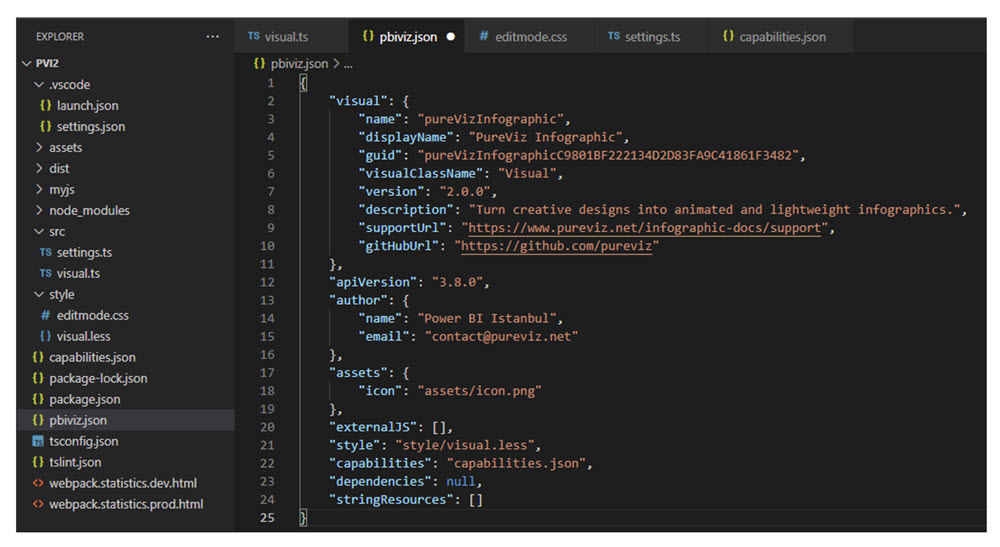
Bir görsel projesi aşağıdaki gibi bir klasör yapısından oluşur ve bu örnek dizin Visual Studio Code terminali üzerinde çalıştırılan pbiviz new komutu ile otomatik olarak oluşturulur. Detaylara birazdan geleceğim.

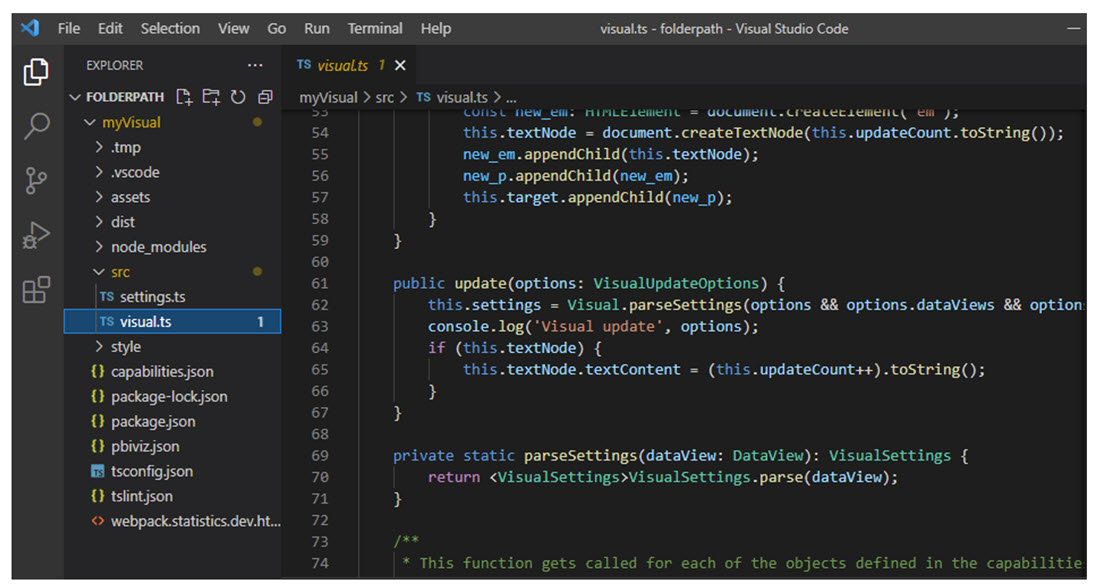
Buradaki en önemli dosya, görselin temel fonksiyonlarının tarif edildiği src klasörü altındaki visual.ts dosyasıdır. İçerisinde TypeScript framework’ünde JavaScript ile kod geliştirme yapılır. Diğer dosyaların işlevleri hakkında detaylı bir makaleye buradan ulaşabilirsiniz.
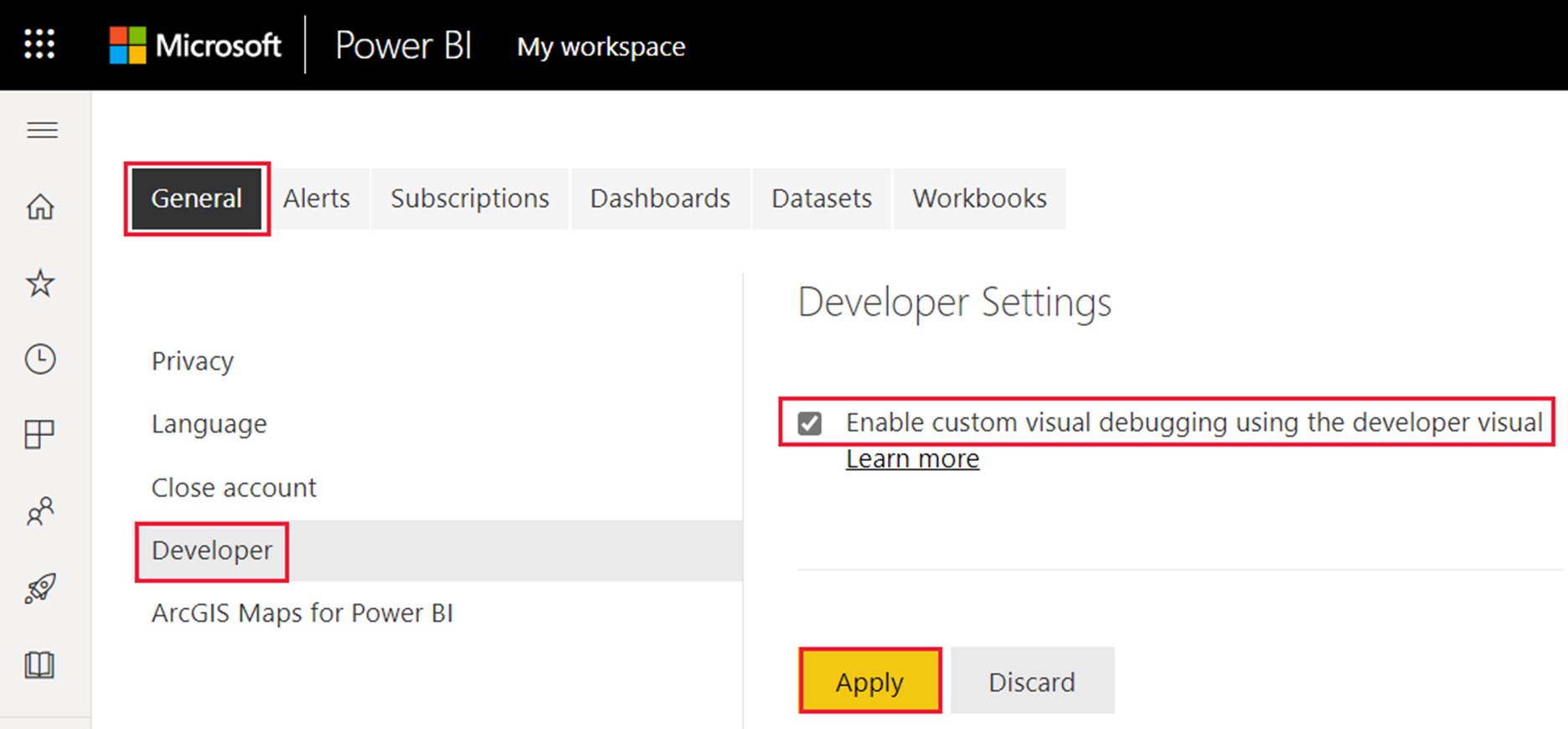
Geliştirmeye tam hazır hale gelmek için node.js lazım, oluşturduğumuz görselin Power BI servisi ile güvenli haberleşebilmesi için sertifika yaratmak gerekecek, son olarak da PowerBI portal’de tenant ayarlarımızda geliştirme yapmaya müsade etmek gerekiyor.

Teknik gereksinimleri derli toplu özetleyeyim:
- Visual Studio Code
- Node.js
- Pbiviz paketi
- Sertifika yaratma
- Görselinizdeki özelliklere göre lazım olan -varsa- diğer kütüphaneler (D3 Javascript gibi)
Tüm bu aşamaların detaylarına buradan da erişebilirsiniz.
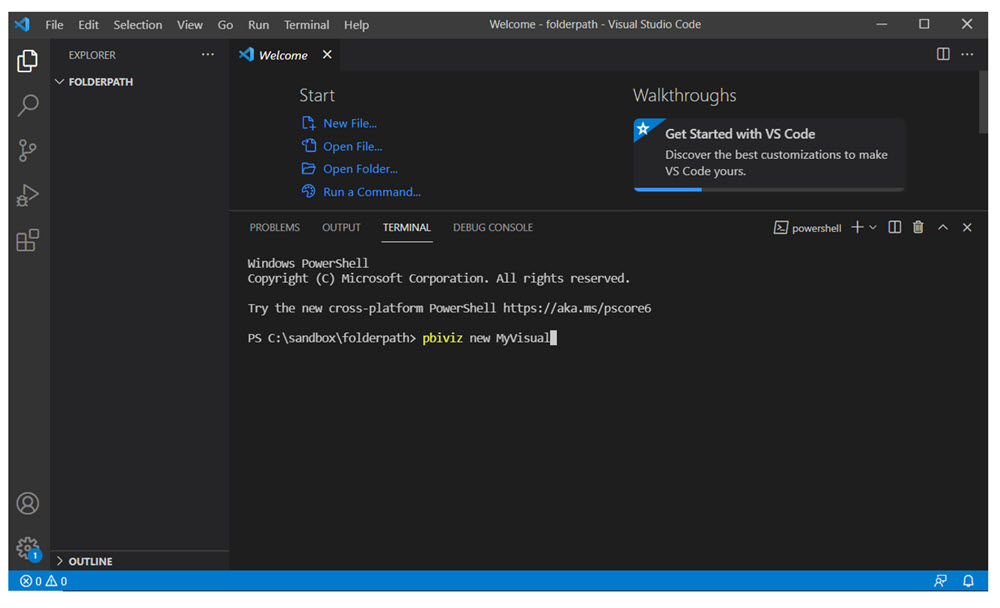
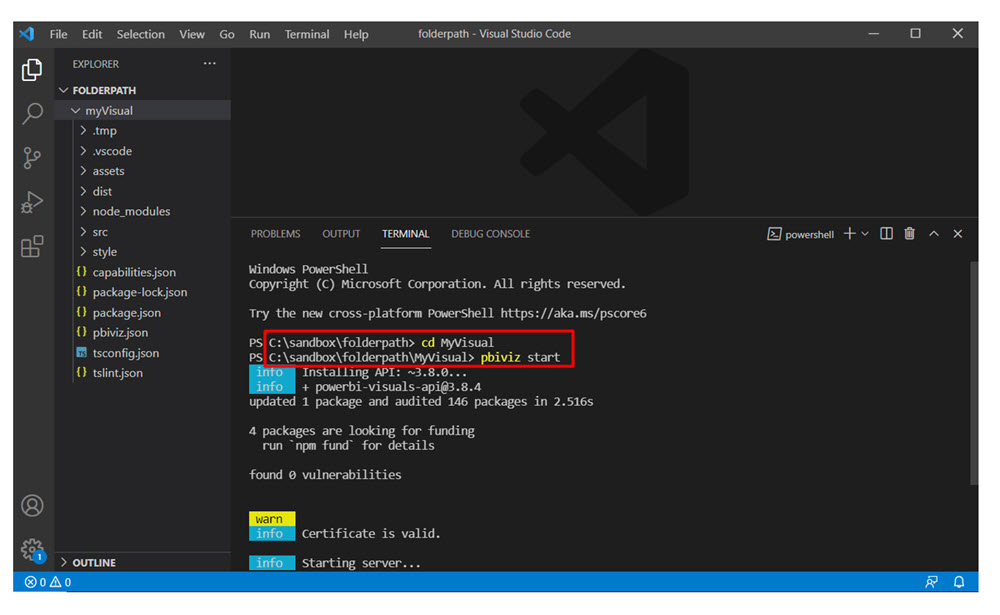
Tüm ön gereksinimleri tamamladıktan sonra VS Code’u açıp ardından File -> Open Folder altında projemizi saklayacağımız klasörü oluşturup/seçip sonrasında Terminal penceresinde pbiviz new GörselinAdı komutunu çağırarak örnek görselin oluşmasını sağlıyoruz.

Ardından ilgili klasöre gidip pbiviz start komutu ile görseli çalışır hale getiriyoruz.

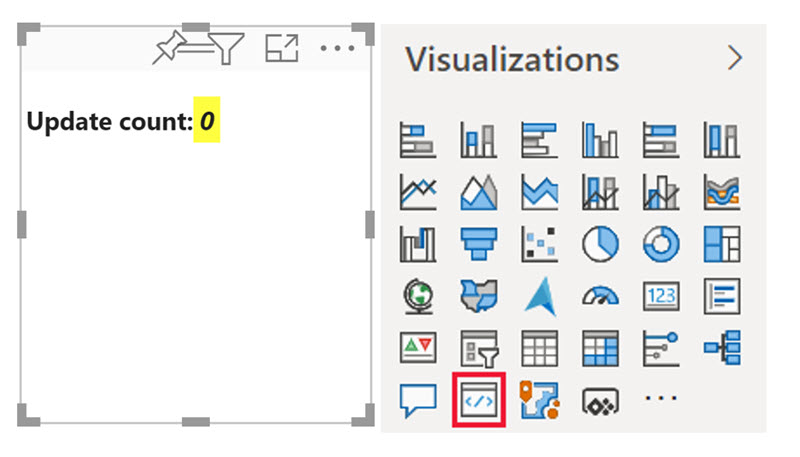
Bu işlem sonrasında artık görselimiz portal üzerinde düzenleyeceğimiz herhangi bir rapor içinde test etmeye hazır hale gelecek. İlgili görseli görsel kütüphanesinden seçip içerisine bir sütun sürükleyerek test etmeye başlayabiliriz.

Bu aşamada görseli eklediğiniz alanda bir hata ile karşılaşırsanız tarayıcıdan https://localhost:8080/assets/status adresine gidip ilgili adrese izin vermeniz gerekebilir!
Burada oluşan örnek görsel her bir güncelleme olduğunda (görsel resize, bir format ayarı değişikliği ya da filtreleme) HTML body içindeki Update Count rakamını bir artırıyor. Sürüklediğiniz veri alanı ile ilgili bir veriyi başlangıçta göstermiyor. Bu değişiklik işlemi görsel kodundaki visual.ts dosyası içindeki visual class’ının update() methodu altında bulunuyor.

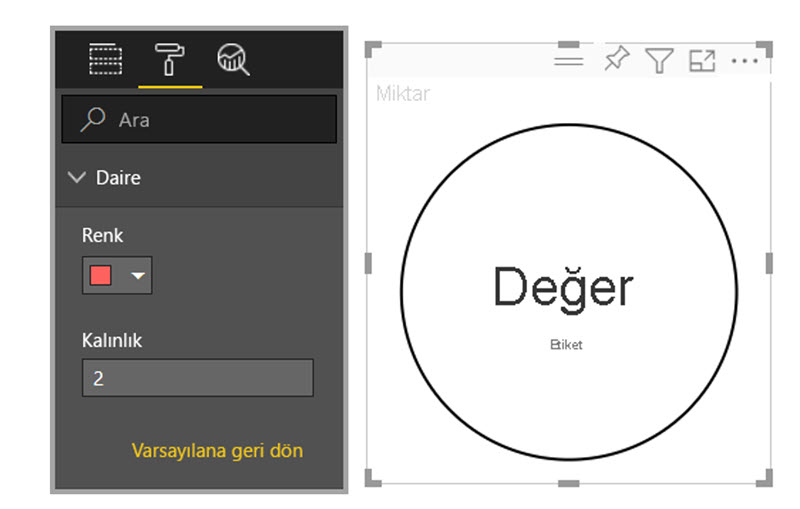
Görseli başarı ile çalıştırdıktan sonra artık görseli geliştirmeye başlayabiliriz. Görsel için eğer bir JS kütüphanesi ya da CSS paketleri gerekiyorsa bunları da projeye dahil etmek gerekiyor. Misal, görsel belirli format ayarları sunacak ise bu desteği bazı kod bloklarını projemize ekleyerek bir format paneli şeklinde elde edebiliriz.

Görsel içine sürüklenen verilere kod içerisinde erişip bunları ön yüzde göstermek istediğimizde ise bu kez update() methodu altında options.dataViews[0] array’ini okuyabilir, veriyi istediğimiz formata getirip son kullanıcıya gösterebiliriz.
Örnek bir “circle card visual” görseli oluşturmayla ilgili detayların linkine buradan ulaşabilirsiniz.
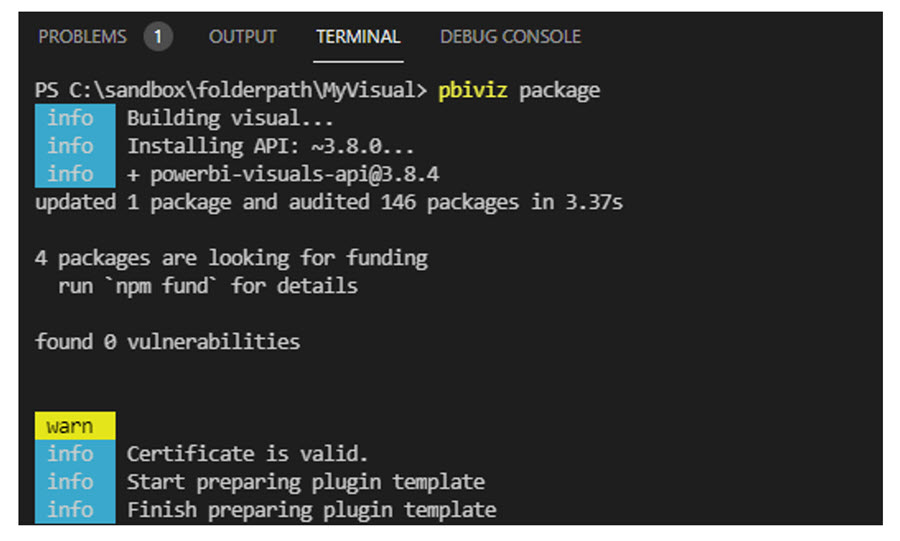
Testler ve geliştirmeler sonucunda artık görsel tamamlandı ve kullanıma hazırsa, görseli paketleyebiliriz. Paketlenmiş bir görsel Power BI Desktop’ta veya Portal üzerinde içeri aktarılabilir ve başkaları tarafından da kullanılabilir.
Bu işlemi yapmak için önce görsel projesindeki bazı zorunlu metadata alanlarını doldurmamız gerekiyor, görselin adı, geliştirici bilgileri vs. gibi. Ardından bir icon belirleyip bu dosyanın adresini pbiviz.json dosyası altında belirtiyoruz ve son olarak pbiviz package komutunu çalıştırıyoruz. Bu işlem sonrasında artık görselimiz pbiviz dosyası olarak dist klasörü altında kullanmaya ve dağıtmaya hazır!

Eğer görselinizin çok daha fazla kişi tarafından kullanılabileceğini düşünüyor ya da ticari olarak görsel geliştirme yapmak istiyorsanız App Source üzerinde yayınlayabilir ve geniş kitlelere ulaştırabilirsiniz. Çok başarılı ücretli/ücretsiz görseller var hemen hemen her projede kullandığım. Genç arkadaşlara bunu bir iş modeli olarak düşünmelerini tavsiye ederim!

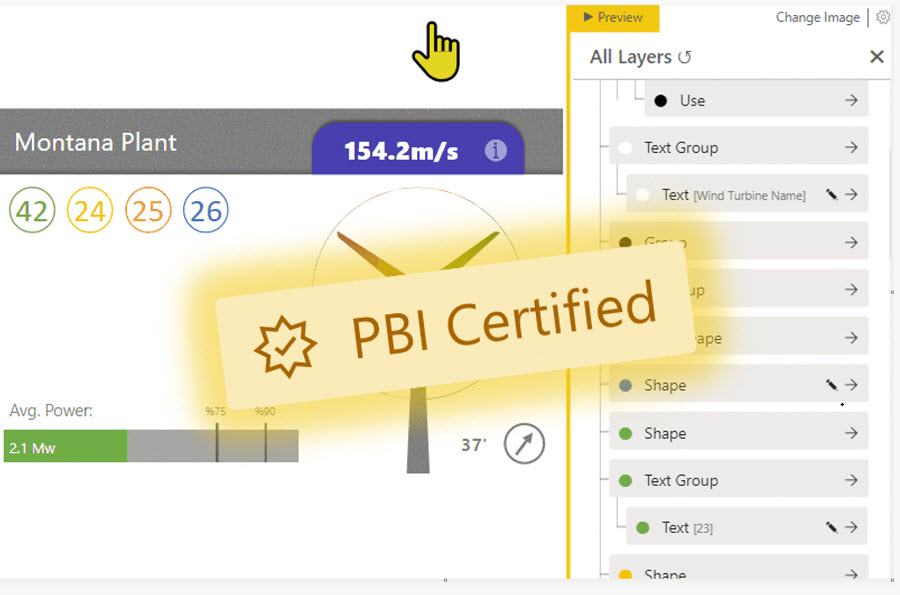
Bu arada değinmeden geçmeyeyim bir de “PBI Certified” konusu var: App Source’taki görsellerin çoğu certified değil, bunun anlamı son kullanıcı açısından genelde şu: “Microsoft olarak diyorum ki, bu görsel dışarıdan veri okuyor/import ediyor, veri güvenliğini 100% ben garanti edemem, sen kendin karar ver! ” Artık kullanıp kullanmamak size kalmış.
PBI Certified olmak için yerine getirilmesi gereken şartlar da oldukça sıkı! Pureviz Infographic görselini certified yapabilmek için akla karayı seçtiğimi de söylemiş olayım!

Konuyu genel hatlarıyla anlatmaya çalıştım, ciddi ciddi custom görsel geliştirmeye niyetiniz varsa, çok daha detaylı onlarca kaynak bulunuyor. Önemli bazı kaynakları referans olarak aşağıda paylaşıyorum.
Power BI Dev Camp: Developing Custom Visuals for Power BI – YouTube
Developing custom visuals in Power BI – Power BI | Microsoft Docs
Power BI visual project structure – Power BI | Microsoft Docs
Power BI visual interactions – Power BI | Microsoft Docs
Organization visuals in Power BI – Power BI | Microsoft Docs
Understand data view mapping in Power BI visuals – Power BI | Microsoft Docs